Buenas, nuevamente vengo con otro código que acabo de hacer. En este caso es un código para hacer un directorio de torrents que funciona solo a base de archivos estáticos (front-end a full).
He intentado simular que se está usando un navegador de archivos del ordenador, aunque tengo pendiente, además de poner webtorrent y la opción de buscar, debo poner unos íconos más decentes, ya que esos solo son unos recortes que hice a la rápida con Gimp.
El funcionamiento es sencillo: Al dar clic sobre las carpetas, entras en ellas y puedes usar los breadcrumps de la barra superior para regresar a alguna de las carpetas superiores. Mejor lo muestro con un vídeo:
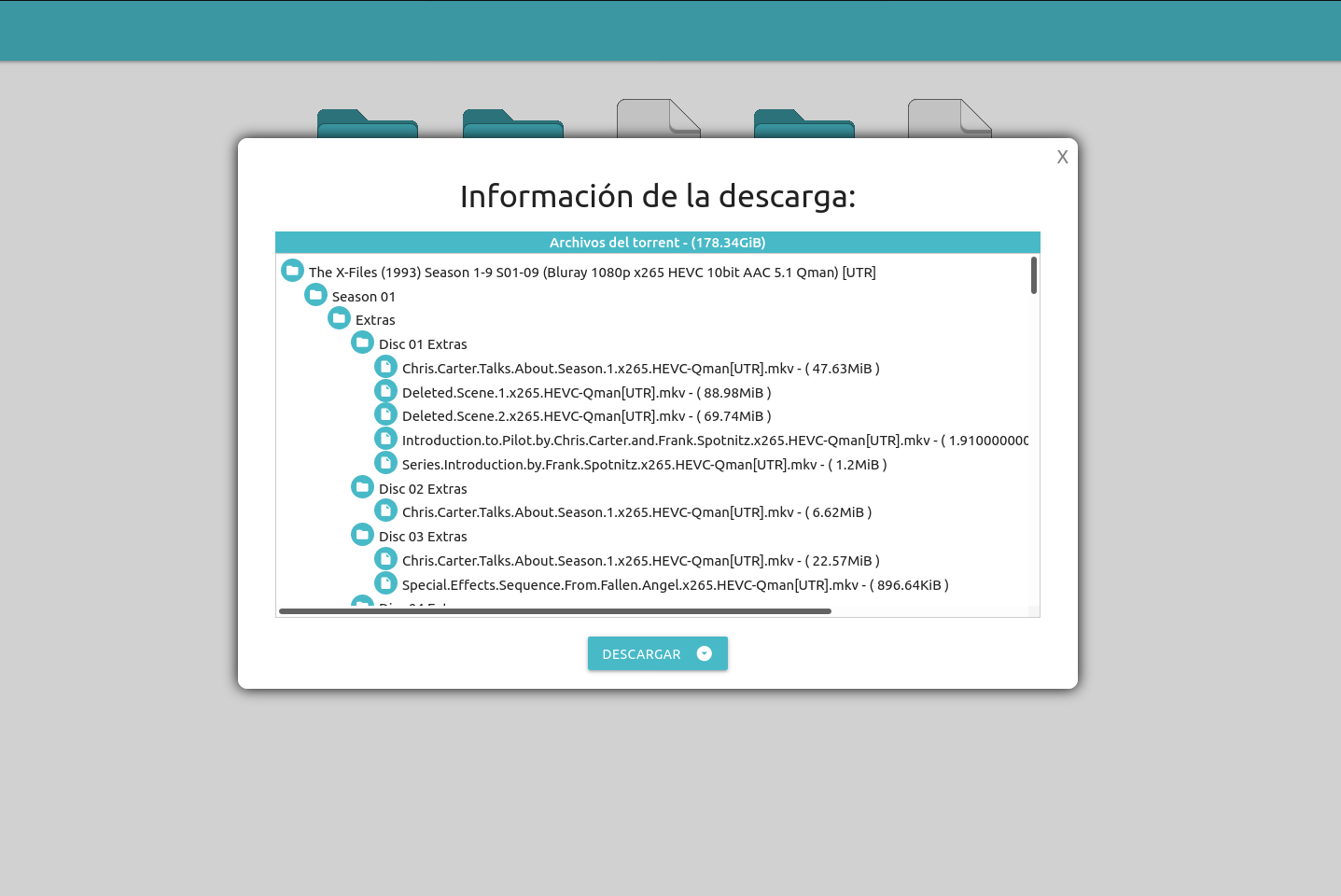
Al darle clic a un archivo torrent, decodifica el archivo torrent para obtener sus datos en json y luego imprimirlos en una ventana flotante. Al final del post dejo un demo para que ustedes mismos vean como funciona, pero mientras aquí tienen una imagen:
Todo el código está hecho en javascript nativo. De hecho la parte de bencode, aunque no puedo decir que la haya hecho yo, la hice basándome (copiando, pegando y traduciendo), de un módulo de nodejs para bencode y de otro código que usaba typescript y webpack, que igual hacía uso del ya mencionado módulo nodejs.
Al final, aunque el bencode fue la parte que me resultó más interesante, fue a la que menos metí mano realmente, quizá luego me anime y haga algo un poco más corto y simplificado (comentando todo para que sea sencillo aprender leyendo ese código), a modo de entretenerme alguna tarde.
Si quieren ver el código y como usarlo, está en github: https://github.com/KJ2ME/torrent-list
También hay un demo en github pages: https://kj2me.github.io/torrent-list/
Eso sería todo. Espero sus críticas, opiniones, forks y merge request :P.
kj